گوگل لایت هاوس (Google Lighthouse) ابزاری قدرتمند و رایگان است که به شما کمک میکند تا عملکرد، دسترسیپذیری، بهترین شیوههای SEO و موارد دیگر وبسایت یا برنامه وب خود را ارزیابی کنید. این ابزار، که به عنوان یک افزونه در مرورگرهای کروم و دیگر مرورگرها نیز در دسترس است، با ارائه امتیازات و گزارشهای دقیق، شما را در بهبود کیفیت وبسایتتان یاری میدهد. در این مقاله، به بررسی دقیق گوگل لایت هاوس، نحوه استفاده از آن و تفسیر نتایج آن خواهیم پرداخت.
فهرست مطالب
- گوگل لایت هاوس چیست؟
- شاخصهای ارزیابی گوگل لایتهاوس چیست؟
- عملکرد و تجربه کاربری با گوگل لایتهاوس
- قابلیت دسترسی (Accessibility) در گوگل لایت هاوس
- برترین تجربهها (Best Practices) در گوگل لایت هاوس
- بررسی سئو (SEO) در گوگل لایت هاوس
- بررسی وب اپلیکیشن پیشرونده (PWA) در لایت هاوس
- موثرترین موارد در کاهش سرعت لود سایت
- نحوه استفاده از گوگل لایت هاوس
- تفاوت PageSpeed Insights و گوگل لایت هاوس چیست؟
- سؤالات متداول
گوگل لایت هاوس چیست؟
گوگل لایت هاوس (Google Lighthouse) یک ابزار متنباز و خودکار است که برای ارزیابی کیفیت وبسایتها از نظر عملکرد، دسترسیپذیری، بهترین روشهای سئو (SEO) و امنیت استفاده میشود. این ابزار با ارائه امتیازی از ۰ تا ۱۰۰ در هر یک از این معیارها، به توسعهدهندگان وب و صاحبان وبسایت کمک میکند تا نقاط ضعف وبسایت خود را شناسایی و برای بهبود آن اقدام کنند. با استفاده از لایت هاوس، میتوان عملکرد وبسایت را بهینه کرد، تجربۀ کاربری را ارتقا داد و در نهایت، رتبهبندی وبسایت در موتورهای جستجو را بهبود بخشید.
لایت هاوس با تحلیلهای عمیق و ارائه گزارشهای جزئی، به شما نشان میدهد که وبسایت شما در چه مواردی نیاز به بهبود دارد. این گزارشها شامل اطلاعاتی دقیق در مورد موارد زیر هستند:
- عملکرد (Performance): لایت هاوس زمان بارگذاری صفحه، زمان تعامل با صفحه، و دیگر معیارهای عملکردی را ارزیابی میکند. این معیارها تاثیر مستقیمی بر تجربۀ کاربری و رتبهبندی وبسایت در گوگل دارند. عواملی مانند اندازه فایلها، رندرینگ صفحه، و استفاده از کش مرورگر در این ارزیابی بررسی میشوند.
- دسترسیپذیری (Accessibility): این بخش، وبسایت را از لحاظ قابلیت استفاده برای افراد دارای معلولیت بررسی میکند. لایت هاوس مواردی مانند استفاده صحیح از برچسبها، کنتراست رنگها، و قابلیت ناوبری با صفحه کلید را ارزیابی میکند. رعایت استانداردهای دسترسیپذیری، شمول وبسایت را افزایش میدهد و به گسترش مخاطبان کمک میکند.
- بهترین روشها (Best Practices): این بخش، به بررسی رعایت بهترین روشهای وب توسعه میپردازد. مواردی مانند استفاده از HTTPS، استفاده از
<meta>تگها، و بهینهسازی کد HTML در این بخش ارزیابی میشوند. رعایت این بهترین روشها، به افزایش امنیت و عملکرد وبسایت کمک میکند. - سئو (SEO): لایت هاوس معیارهای کلیدی سئو مانند وجود
<title>و<meta description>تگهای مناسب، ساختار مناسب HTML، و وجود نقشه سایت XML را ارزیابی میکند. بهینهسازی سئو، به افزایش دید وبسایت در نتایج موتورهای جستجو کمک میکند. - امنیت (Security): لایت هاوس امنیت وبسایت را از طریق بررسی استفاده از HTTPS، و وجود خطاهای امنیتی در کدهای وبسایت ارزیابی میکند. استفاده از HTTPS نقش مهمی در ایجاد اعتماد کاربران و جلوگیری از حملات امنیتی دارد.
شاخصهای ارزیابی گوگل لایتهاوس چیست؟
این سیستم ارزیابی معیارهای متعددی را بررسی میکند که به صورت امتیازدهی عددی از 0 تا 100 نمایش داده میشوند. هرچه این امتیازها بالاتر باشد، وضعیت وبسایت شما بهتر است. معیارهای کلیدی در این ارزیابی عبارتاند از:
- Performance (عملکرد): میزان سرعت و کارایی بارگذاری صفحات.
- Accessibility (دسترسیپذیری): توانایی کاربران با شرایط مختلف برای تعامل با وبسایت.
- Best Practices (بهترین شیوهها): رعایت استانداردها و شیوههای توصیهشده توسط گوگل.
- SEO (سئو): قابلیت دیدهشدن و رتبهبندی در موتورهای جستجو.
- Progressive Web App (برنامه وب پیشرونده): سنجش ویژگیهای مدرن وب، مانند قابلیت کار در حالت آفلاین و تجربهی موبایلی.
یکی از جذابترین بخشهای لایتهاوس، نحوه نمایش نتایج با استفاده از رنگهای شاخص است که فهم و تحلیل نتایج را آسانتر میکند.
نگاهی بر سه رنگ اساسی لایتهاوس
گوگل لایتهاوس برای نمایش وضعیت ارزیابی وبسایت از شکل بصری و سیگنال رنگی استفاده میکند که کمک میکند تا مشکلات اصلی سایت شناسایی و اصلاح شوند. این سه رنگ به شکل زیر تقسیمبندی میشوند:
- سبز (Good): رنگ سبز در گزارش لایتهاوس به معنای عملکرد مطلوب است. اگر امتیاز بخش خاصی از تحلیل شما در بازهی 90 تا 100 باشد، گوگل این بخش را با رنگ سبز مشخص میکند. این نشان میدهد که وبسایت شما برای این شاخص در وضعیت بسیار خوبی قرار دارد و مشکلی مشاهده نشده است.
- زرد (Needs Improvement): رنگ زرد وقتی نمایش داده میشود که امتیاز شما در بازهی 50 تا 89 باشد. این وضعیت نشاندهنده این است که سایت شما نیاز به بهینهسازی دارد. این رنگ، یک هشدار است که باید روی شاخصهای گزارششده به صورت جدی کار کنید تا عملکرد بهتری داشته باشید.
- قرمز (Poor): رنگ قرمز نشانگر عملکرد ضعیف است و زمانی نمایش داده میشود که امتیاز شما کمتر از 50 باشد. این وضعیت نشاندهنده وجود مشکلات اساسی است که باید در اسرع وقت بررسی و رفع شوند؛ چرا که تأثیر منفی قابلتوجهی روی تجربه کاربری و رتبهبندی موتورهای جستجو خواهد گذاشت.
درک این رنگها و تحلیل دقیقی که لایتهاوس ارائه میکند میتواند به شما کمک کند تا به صورت هدفمند گامهایی برای بهبود کیفیت وبسایت خود بردارید. نگه داشتن امتیازات در محدوده رنگ سبز باید هدف اصلی هر وبسایتی باشد.
معیارهای لایتهاوس و تحلیل نتایج آن، ابزاری قدرتمند برای مدیران وبسایت، توسعهدهندگان و متخصصان سئو است تا عملکرد بهتری در فضای رقابتی آنلاین داشته باشند.

عملکرد و تجربه کاربری با گوگل لایتهاوس
1. ارزیابی عملکرد و سرعت بارگذاری
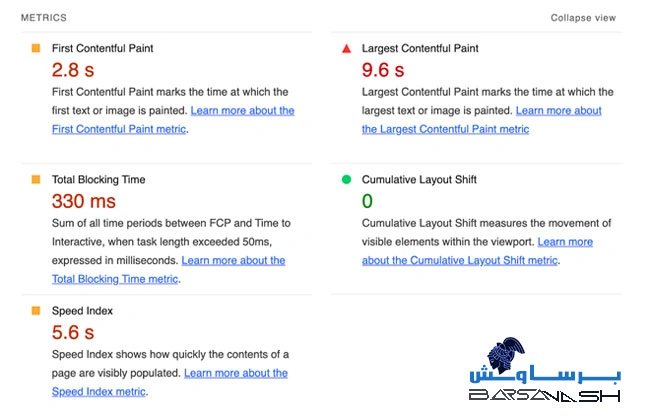
یکی از مهمترین عوامل کلیدی تجربه کاربری، سرعت بارگذاری صفحات است. گوگل لایتهاوس با استفاده از معیارهایی مانند Largest Contentful Paint (LCP)، First Input Delay (FID) و Cumulative Layout Shift (CLS) نشان میدهد که سایت شما چقدر سریع محتوای اصلی را بارگذاری کرده و تعاملات کاربر را مدیریت میکند. این دادهها به شما کمک میکنند که نقاط ضعف وبسایت در عملکرد را شناسایی و بهینهسازی کنید.
2. بهبود دسترسپذیری سایت
تجربه کاربری برای همه کاربران، ازجمله افراد دارای محدودیتهای جسمی، شنیداری یا بینایی، باید قابل قبول باشد. معیارهای دسترسپذیری در گوگل لایتهاوس به شما اجازه میدهد نقصهای موجود در ابزارهای کمکی (مانند اسکرینریدرها) را شناسایی و حل کنید. برای مثال، اضافهکردن توصیفهای Alt برای تصاویر یا بهبود کنتراست رنگها میتواند تأثیر بسیار مثبتی بر تجربه کاربران داشته باشد.
3. ارتقای تعاملات کاربری و طراحی بصری
تجربه کاربری فقط به عملکرد فنی محدود نمیشود. طراحی بصری و نحوه تعاملات کاربران با وبسایت نیز بسیار اهمیت دارند. گوگل لایتهاوس مشکلاتی مانند جابهجایی ناگهانی محتوا (Layout Shifts) یا بارگذاری غیرضروری کدهای جاوااسکریپت را برجسته میکند و راهکارهایی را برای افزایش روانی تعاملات ارائه میدهد.
4. بهبود رتبه SEO با تمرکز بر تجربه کاربری
امروزه موتورهای جستجو تجربه کاربری را بهعنوان یکی از معیارهای کلیدی در رتبهبندی سایتها در نظر میگیرند. با استفاده از گزارشهای گوگل لایتهاوس، میتوانید جنبههای فنی و محتوایی سایت را بهینه کنید و شانس خود را برای دستیابی به رتبههای بالاتر در نتایج جستجو افزایش دهید.
مزایای استفاده از گوگل لایتهاوس
- ابزار رایگان و کاربرپسند: استفاده از لایتهاوس کاملاً رایگان بوده و بهآسانی در ابزارهای توسعهدهنده مرورگر گوگل کروم در دسترس است.
- گزارشهای جامع و کاربردی: این ابزار نهتنها مشکلات را شناسایی میکند، بلکه راهحلهای پیشنهادی برای رفع آنها ارائه میدهد.
- قابلیت تنظیم برای نیازهای مختلف: شما میتوانید پارامترهای ارزیابی را براساس کاربردهای خاص خود تغییر دهید.
- ارتقای تجربه کاربری و نرخ تبدیل: رفع مشکلاتی که ابزار لایتهاوس شناسایی میکند، به شما کمک میکند تا تجربه کاربری بهتری برای بازدیدکنندگان فراهم کنید و نرخ تبدیل را بهبود دهید.
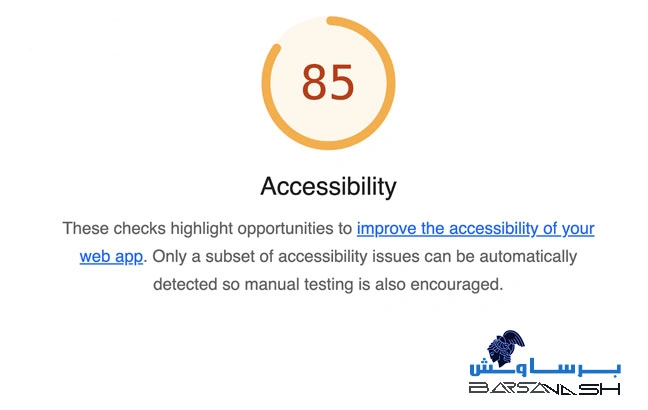
قابلیت دسترسی (Accessibility) در گوگل لایت هاوس
قابلیت دسترسی به عنوان یکی از مؤلفههای کلیدی و حیاتی در فرآیند توسعه وب سایتها و برنامههای کاربردی وب در نظر گرفته میشود. تیمهای توسعه و طراحان منظور داشتهاند که محصولات دیجیتال خود را بهگونهای طراحی کنند که برای تمامی کاربران، از جمله افرادی که دارای محدودیتهای جسمی یا حسی هستند، قابل دسترسی باشد.

اهمیت قابلیت دسترسی در لایت هاوس
قابلیت دسترسی نه تنها از منظر اخلاقی و اجتماعی اهمیت دارد، بلکه از لحاظ قانونی نیز در بسیاری از کشورها اجباری شده است. گوگل لایت هاوس به توسعهدهندگان امکان میدهد تا با بررسی جامع وضعیت دسترسی وبسایت خود، اطمینان حاصل کنند که تمامی استانداردهای جهانی و محلی را رعایت کردهاند. این ابزار با ارائه امتیاز دسترسپذیری و شناسایی مشکلات احتمالی، راهنماییهای عملی برای رفع نواقص ارائه میدهد.
چگونه لایت هاوس قابلیت دسترسی را ارزیابی میکند؟
لایت هاوس از مجموعهای از آزمونها و معیارها برای سنجش قابلیت دسترسی استفاده میکند. این آزمونها شامل بررسی میزان تطابق عناصر صفحه با استانداردهای دسترسپذیری همچون WCAG (Web Content Accessibility Guidelines) میشود. برخی از ارزیابیهای کلیدی لایت هاوس برای قابلیت دسترسی عبارتاند از:
- تگهای ALT تصاویر: اطمینان یافتن از اینکه تمامی تصاویر دارای توضیحات متنی مناسب هستند.
- کنتراست رنگ: بررسی کنتراست رنگ بین متن و پسزمینه برای خوانایی بهتر.
- استفاده از ARIA: استفاده صحیح از ویژگیهای ARIA برای تقویت دسترسپذیری عناصر پیچیده.
- ترتیب محتوای DOM: اطمینان از اینکه ترتیب عناصر در DOM منطقی بوده و با نحوه نمایش آنها در صفحه مطابقت دارد.
قابلیت دسترسی به عنوان یکی از ارکان اساسی تجربه کاربری در وب، تنها با در نظر گرفتن نیازهای متنوع کاربران تحقق مییابد. گوگل لایت هاوس با ارائه ابزارها و گزارشهای دقیق و کاربردی به توسعهدهندگان کمک میکند تا وبسایتهای خود را به استانداردهای دسترسپذیری نزدیکتر کنند و بدین ترتیب تجربه کاربری بهتری برای همه کاربران ایجاد نمایند. بهرهگیری از چنین ابزارهایی نه تنها موجب جلب رضایت کاربران میشود، بلکه به رعایت الزامات قانونی و افزایش دسترسی به خدمات دیجیتال نیز کمک شایانی میکند.
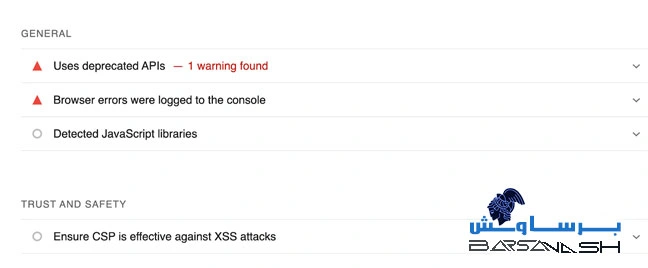
برترین تجربهها (Best Practices) در گوگل لایت هاوس
1. عملکرد (Performance): بهینهسازی عملکرد وبسایت، اولین و شاید مهمترین عامل در کسب امتیاز بالا در بخش Performance است. برخی از بهترین شیوهها در این زمینه عبارتند از:
- بهینهسازی تصاویر: استفاده از فرمتهای فشرده مانند WebP، کاهش حجم تصاویر با استفاده از ابزارهای فشردهسازی و استفاده از تصاویر با ابعاد مناسب برای هر دستگاه.
- استفاده از CDN: شبکه تحویل محتوا (CDN) میتواند زمان بارگیری صفحات را به میزان قابل توجهی کاهش دهد.
- بهینهسازی کد جاوااسکریپت: بهینهسازی کد، حذف کدهای غیرضروری و استفاده از تکنیکهایی مانند کد-اسپلایسینگ (code splitting) و lazy loading میتواند به بهبود عملکرد کمک کند.
- استفاده از کش مرورگر: استفاده از کش مرورگر (browser caching) میتواند از بارگیری مجدد منابع استاتیک جلوگیری کند.
- بهینهسازی CSS: کاهش حجم CSS و استفاده از تکنیکهایی مانند CSS critical rendering path optimization میتواند به بهبود عملکرد کمک کند.

2. دسترسیپذیری (Accessibility): ایجاد وبسایتی که برای همه کاربران، از جمله افراد دارای معلولیت، قابل دسترسی باشد بسیار مهم است. در اینجا برخی از بهترین شیوهها ارائه شدهاند:
- استفاده از alt text برای تصاویر: نوشتن alt text توصیفی و دقیق برای تصاویر، به کاربران نابینا یا کمبینا کمک میکند تا محتوای تصویر را درک کنند.
- استفاده از عنوانهای منطقی (Heading): استفاده از عنوانهای H1 تا H6 به ساختار منطقی وبسایت و درک بهتر آن توسط موتورهای جستجو و کاربران کمک میکند.
- استفاده از کنتراست مناسب رنگ: مطمئن شوید که کنتراست رنگ بین متن و پسزمینه به اندازه کافی زیاد باشد تا برای کاربران با مشکلات بینایی قابل خواندن باشد.
- استفاده از کیبورد: مطمئن شوید که تمام المانهای تعاملی وبسایت با استفاده از کیبورد قابل دسترسی باشند.
3. بهترین شیوههای سئو (SEO): بهینهسازی وبسایت برای موتورهای جستجو (SEO) به افزایش رتبه و دیده شدن وبسایت کمک میکند. برخی از بهترین شیوهها عبارتند از:
- ساختار URL مناسب: استفاده از URLهای کوتاه، توصیفی و شامل کلمات کلیدی مرتبط.
- استفاده از meta description مناسب: نوشتن meta description جذاب و مرتبط با محتوای صفحه.
- ساختار لینک داخلی مناسب: استفاده از لینکهای داخلی برای ارتباط دادن صفحات وبسایت به یکدیگر.
- استفاده از Schema Markup: استفاده از Schema Markup برای کمک به موتورهای جستجو در درک بهتر محتوای وبسایت.
4. تجربه کاربری (UX): ارائه یک تجربه کاربری خوب به کاربران، برای نگه داشتن آنها در وبسایت و افزایش نرخ تبدیل بسیار مهم است. برخی از بهترین شیوهها عبارتند از:
- طراحی واکنشگرا (Responsive Design): مطمئن شوید که وبسایت شما در تمام دستگاهها، از جمله تلفنهای همراه و تبلتها، به خوبی نمایش داده میشود.
- سرعت بارگذاری بالا: کاهش زمان بارگذاری صفحه برای افزایش رضایت کاربر.
- ناوبری آسان: طراحی ناوبری ساده و شهودی برای افزایش دسترسی به اطلاعات.
- طراحی بصری جذاب: استفاده از طراحی بصری جذاب و مرتبط با محتوای وبسایت.
با پیروی از این بهترین شیوهها در گوگل لایت هاوس، میتوانید امتیاز بالاتری کسب کرده و وبسایتی با عملکرد، دسترسیپذیری، سئو و تجربه کاربری بهتر ایجاد کنید. به یاد داشته باشید که این لیست جامع نیست و بسته به نوع وبسایت و مخاطبان آن، ممکن است نیاز به بهینهسازیهای بیشتری باشد. به طور مرتب وبسایت خود را با گوگل لایت هاوس ارزیابی کنید و به طور مداوم آن را بهبود ببخشید.
بررسی سئو (SEO) در گوگل لایت هاوس
1. سئو روی صفحه (On-Page SEO): لایت هاوس عواملی کلیدی سئو روی صفحه را ارزیابی میکند که مستقیماً بر روی محتوای سایت و نحوه ارائه آن تأثیر میگذارند. این عوامل شامل موارد زیر هستند:

- بهینهسازی عنوان و توضیحات متا: لایت هاوس به طور ضمنی کیفیت عنوان و توضیحات متا را از طریق ارزیابی محتوای صفحه و مرتبط بودن آن با کلمات کلیدی بررسی میکند. یک عنوان و توضیحات متا جذاب و مرتبط با محتوای صفحه، نرخ کلیک (CTR) را افزایش داده و در نهایت به بهبود رتبهبندی کمک میکند.
- ساختار محتوای صفحه: استفاده صحیح از تگهای هدینگ (H1 تا H6)، ساختار منطقی پاراگرافها و استفاده از لیستها و بولتپوئینتها بر روی خوانایی و درک محتوا تأثیر مثبت میگذارد. لایت هاوس به طور غیرمستقیم این عوامل را با ارزیابی تجربه کاربری (UX) بررسی میکند. سئو و UX به هم مرتبط هستند؛ یک سایت با UX خوب، معمولا سئوی بهتری نیز دارد.
- استفاده از کلمات کلیدی: گرچه لایت هاوس به طور مستقیم کلمات کلیدی استفاده شده در صفحه را ارزیابی نمیکند، اما بهینهسازی محتوای صفحه برای کلمات کلیدی مناسب به بهبود رتبهبندی کمک میکند و به طور غیرمستقیم از طریق سایر معیارها مانند خوانایی و ارتباط محتوا بررسی میشود.
- سرعت بارگذاری صفحه: سرعت بارگذاری صفحه یکی از عوامل مهم سئو است. لایت هاوس سرعت بارگذاری صفحه را به طور مستقیم اندازهگیری کرده و به شما اطلاعات دقیقی درباره بهینهسازی آن ارائه میدهد. صفحات کندتر، نرخ پرش بالاتری داشته و در نتیجه بر رتبهبندی تأثیر منفی میگذارند.
2. سئو خارج از صفحه (Off-Page SEO): لایت هاوس به طور مستقیم عوامل سئو خارج از صفحه را ارزیابی نمیکند. عوامل خارج از صفحه مانند تعداد بک لینکها، کیفیت دامنهها و اعتبار آنها، با ابزارهای دیگری اندازهگیری میشوند. با این حال، بهینهسازی عوامل روی صفحه که لایت هاوس بررسی میکند، به جذب بک لینکهای با کیفیت کمک میکند.
3. بهبود رتبهبندی با استفاده از گزارشهای لایت هاوس: گزارشهای لایت هاوس به شما نقاط ضعف سایت را از نظر سئو نشان میدهند. با رفع این نقاط ضعف، میتوانید عملکرد سایت را بهبود بخشیده و در نتیجه در نتایج جستجوی گوگل رتبه بهتری کسب کنید. تمرکز بر بهبود امتیازات “Performance” و “SEO” در گزارش لایت هاوس، میتواند به بهبود رتبهبندی سایت منجر شود.
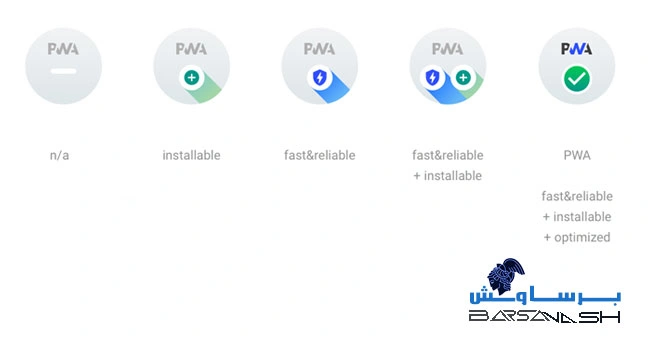
بررسی وب اپلیکیشن پیشرونده (PWA) در لایت هاوس
در این بخش به بررسی نحوه استفاده از لایت هاوس برای تجزیه و تحلیل PWAها و معیارهای کلیدی که باید مورد توجه قرار گیرند، میپردازد.
معیارهای کلیدی در لایت هاوس برای ارزیابی PWA:
لایت هاوس PWA شما را بر اساس چندین معیار کلیدی ارزیابی میکند. درک و بهینهسازی این معیارها برای اطمینان از عملکرد عالی و تجربه کاربری مناسب بسیار ضروری است:

- عملکرد (Performance): این معیار به سرعت بارگذاری، زمان تعامل و رندر صفحه اشاره دارد. لایت هاوس امتیازی بین ۰ تا ۱۰۰ به PWA شما میدهد. عوامل کلیدی در این بخش شامل First Contentful Paint (FCP)، Largest Contentful Paint (LCP)، First Input Delay (FID) و Cumulative Layout Shift (CLS) هستند. بهینهسازی این عوامل برای اطمینان از سرعت بارگذاری سریع و تجربهی کاربری روان ضروری است.
- SEO (Search Engine Optimization): لایت هاوس مواردی را بررسی میکند که بر سئو PWA شما تاثیر میگذارند، مانند استفاده از متا تگها، وجود نقشه سایت و سازگاری با موبایل. PWAهای با امتیاز SEO بالا در نتایج جستجوی گوگل رتبهبندی بهتری خواهند داشت.
- بهترین شیوهها (Best Practices): این بخش، مواردی مانند امنیت، استفاده از HTTPS، پاسخگویی و وجود سرویس ورکر (Service Worker) را بررسی میکند. سرویس ورکر برای عملکرد آفلاین و push notification در PWAها ضروری است. امتیاز پایین در این بخش نشاندهنده نقصهای فنی و امنیتی است که باید برطرف شوند.
- دسترسیپذیری (Accessibility): لایت هاوس PWA شما را از نظر دسترسیپذیری برای افراد دارای معلولیت، مانند کاربران نابینا یا کمبینا، بررسی میکند. این بخش مواردی مانند وجود متن جایگزین برای تصاویر، استفاده از contrasts مناسب رنگها و سازگاری با تکنولوژیهای کمکی را شامل میشود.
چگونه لایت هاوس را برای بررسی PWA استفاده کنیم؟
لایت هاوس را میتوان بهصورت افزونه در مرورگرهای کروم و اج نصب کرد. پس از نصب، با باز کردن PWA مورد نظر و انتخاب گزینه “Auditing” در ابزارهای توسعهدهنده، میتوانید گزارش لایت هاوس را مشاهده کنید. گزارش شامل امتیاز کلی و جزئیات هر معیار همراه با راهنمایی برای بهبود عملکرد است.
بهینهسازی PWA بر اساس گزارش لایت هاوس:
گزارش لایت هاوس شامل پیشنهادهای مفیدی برای بهینهسازی PWA شما است. این پیشنهادها شامل موارد زیر میشوند:
- کاهش حجم فایلها: کوچک کردن تصاویر و فایلهای CSS و JS میتواند به طور قابل توجهی سرعت بارگذاری را بهبود بخشد.
- بهینهسازی تصاویر: استفاده از فرمتهای بهینه و بهبود کیفیت تصاویر باعث افزایش عملکرد خواهد شد.
- استفاده از کش: استفاده از کش برای ذخیره سازی فایلها در مرورگر میتواند به کاهش زمان بارگذاری کمک کند.
- بهینهسازی کد جاوااسکریپت: کاهش حجم و بهبود کارایی کد جاوااسکریپت نیز از موارد ضروری است.
در مجموع، لایت هاوس ابزاری مفید و قدرتمند برای ارزیابی و بهینهسازی PWAها است. با استفاده از این ابزار و توجه به معیارهای کلیدی آن، میتوان یک PWA با عملکرد عالی و تجربه کاربری مناسب ایجاد کرد. استفاده منظم از لایت هاوس و عمل به پیشنهادهای آن باعث افزایش موفقیت PWA شما خواهد شد.
موثرترین موارد در کاهش سرعت لود سایت
زمان بارگذاری سایت یکی از عوامل کلیدی در موفقیت هر وبسایت است. سرعت پایین در لود سایت میتواند تجربه کاربری (UX) را بطور قابل توجهی کاهش دهد، نرخ پرش (Bounce Rate) را افزایش دهد و تأثیر منفی بر سئو داشته باشد. در ادامه، به مهمترین عوامل مؤثر بر کاهش سرعت لود سایت پرداخته و نحوه پیشگیری از آنها بررسی میشود.
تصاویر حجیم
یکی از مهمترین عواملی که باعث کندی بارگذاری سایت میشود، استفاده از تصاویر با سایزهای بالا و فاقد بهینهسازی است. تصاویر حجیم نهتنها زمان بارگذاری صفحه را طولانیتر میکنند، بلکه پهنای باند بیشتری نیز مصرف میکنند. برای حل این مشکل: – از ابزارهای فشردهسازی تصاویر مانند TinyPNG یا ImageOptim استفاده کنید. – فرمتهای مدرن مانند WebP که حجم کمتری نسبت به JPEG و PNG دارند را به کار بگیرید. – ابعاد تصاویر را متناسب با طراحی وبسایت تعیین کنید و از بارگذاری سایزهای بیش از نیاز اجتناب کنید.
اسکریپتهای مزاحم
جاوااسکریپتهای اضافی و پلاگینهای بیاستفاده یکی از رایجترین عوامل در کاهش سرعت لود یک وبسایت محسوب میشوند. حجم بالای جاوااسکریپت میتواند مدت زمان اجرای کدها را افزایش دهد و عملکرد سایت را مختل کند. برای بهینهسازی: – از ترکیب و فشردهسازی فایلهای جاوااسکریپت با ابزارهایی مانند Webpack یا UglifyJS استفاده کنید. – جاوااسکریپتهای خارجی و پلاگینهای غیرضروری را حذف کنید. – از بارگذاری تنبل (Lazy Loading) برای اجرای اسکریپتهای غیرحیاتی استفاده کنید.
فونتهای سفارشی وب
فونتهای سفارشی، گرچه از لحاظ طراحی و جذابیت بصری بسیار مؤثر هستند، اما اگر مدیریت نشوند، میتوانند سرعت سایت را کاهش دهند. فایلهای فونت حجیم زمان بیشتری برای دانلود و رندر نیاز دارند. برای بهینهسازی: – از فرمتهای مدرن مانند WOFF2 برای کاهش حجم استفاده کنید. – تعداد وزنها و استایلهای فونت را محدود کنید. – بارگذاری غیربلاککننده (Non-blocking Loading) فونت را فعال کنید.
ریدایرکتهای اضافی
وجود ریدایرکتهای غیرضروری در صفحات میتواند مدت زمان درخواست و پاسخ را افزایش داده و تاثیر منفی بر زمان بارگذاری سایت داشته باشد. این مساله بهویژه در وبسایتهایی با چندین سطح ریدایرکت (مانند HTTP به HTTPS یا www به non-www) مشهود است. برای رفع این مشکل: – ریدایرکتهای غیرضروری را شناسایی و حذف کنید. – از ریدایرکتهای دائمی (301) به جای موقت (302) استفاده کنید. – مطمئن شوید که صفحات کلیدی بهطور مستقیم بدون ریدایرکت باز میشوند.
محتوای نامرتب
چیدمان نامرتب محتوا و استفاده نادرست از CSS و HTML نهتنها تجربه کاربری را دچار چالش میکند، بلکه باعث افزایش اندازه DOM و کاهش عملکرد سایت میشود. برای بهینهسازی: – کدهای CSS و HTML سایت را مرتب کرده و از عناصر غیرضروری حذف کنید. – از ساختارهای مینیمال و ساده در طراحی چیدمان استفاده کنید. – از ابزارهایی مانند Google PageSpeed Insights برای شناسایی مشکلات محتوای صفحات کمک بگیرید.
برای داشتن وبسایتی با عملکرد سریع و کارآمد، همواره نیاز است که منابع و فایلها بهینه شوند و از بارگذاری موارد اضافی جلوگیری شود. حتی جزئیترین مشکلات میتوانند تأثیر بزرگی بر موفقیت سایت شما داشته باشند، بنابراین رعایت موارد ذکرشده میتواند به بهبود عملکرد سایت کمک چشمگیری کند.
نحوه استفاده از گوگل لایت هاوس
آموزش کار با گوگل لایت هاوس از طریق اکستنشن مرورگر
یکی از راههای آسان برای دسترسی به گوگل لایت هاوس، استفاده از اکستنشن مرورگر است. برای شروع، ابتدا باید اکستنشن مربوط به گوگل لایت هاوس را از وب استور مرورگر خود (مثلاً کروم) نصب کنید. مراحل نصب به صورت زیر است:
- مرورگر کروم را باز کنید و به وب استور کروم بروید.
- در نوار جستجو، “Google Lighthouse” را تایپ کنید و به دنبال اکستنشن رسمی بگردید.
- روی دکمه “Add to Chrome” کلیک کرده و صبر کنید تا اکستنشن نصب شود.
پس از نصب، میتوانید به سایت مورد نظر خود رفته و با کلیک بر روی آیکون لایت هاوس در نوار ابزار مرورگر، تجزیه و تحلیل سایت را شروع کنید. این اکستنشن قادر است گزارشاتی درباره عملکرد سایت، دسترسیپذیری، SEO و غیره ارائه دهد.
نحوه استفاده از گوگل لایت هاوس با ابزار DevTools کروم
راه دیگر برای استفاده از گوگل لایت هاوس، استفاده از آن در DevTools مرورگر کروم است. برای استفاده از این روش، مراحل زیر را دنبال کنید:
- مرورگر کروم را باز کرده و به سایت مورد نظر خود بروید.
- روی صفحه راست کلیک کرده و گزینه “Inspect” یا “بررسی” را انتخاب کنید تا DevTools باز شود.
- در نوار بالای DevTools، به زبانه “Lighthouse” بروید.
در اینجا میتوانید انواع مختلف ارزیابیها را انتخاب کنید، مانند “Performance” (عملکرد)، “Accessibility” (دسترسیپذیری)، “SEO”، و غیره. سپس بر روی دکمه “Generate Report” کلیک کنید تا گوگل لایت هاوس کار تحلیل را آغاز کند. پس از چند لحظه، گزارش کامل ارزیابی سایت شما ظاهر خواهد شد که شامل پیشنهادات و نکات بهینهسازی است.
استفاده موثر از گوگل لایت هاوس میتواند به بهبود کارایی و تجربه کاربری وبسایت شما کمک کند.
تفاوت PageSpeed Insights و گوگل لایت هاوس چیست؟
PageSpeed Insights و گوگل لایت هاوس دو ابزار مهم و کاربردی از شرکت گوگل هستند که برای بهینهسازی و تحلیل عملکرد وبسایتها مورد استفاده قرار میگیرند. هرچند هر دوی این ابزارها هدف بهینهسازی سرعت و کارایی وبسایتها را دارند، اما تفاوتهایی اساسی در نحوه عملکرد و کاربرد آنها وجود دارد.
PageSpeed Insights
PageSpeed Insights ابزاری مبتنی بر وب است که به تحلیل عملکرد وبسایتها از منظر سرعت بارگذاری میپردازد. این ابزار با ارزیابی نسخه دسکتاپ و موبایل وبسایت، گزارشهایی شامل شاخصهای گوناگون مانند زمان بارگذاری کل محتوا (FCP)، تأخیر ورودی اول (FID) و شاخص سرعت (Speed Index) ارائه میدهد. با استفاده از PageSpeed Insights، کاربران میتوانند نقاط ضعف و قوت وبسایت خود را شناسایی کرده و راهکارهایی برای بهبود آن دریافت کنند. این ابزار بیشتر به توسعهدهندگانی که به دنبال تحلیل سریع عملکرد وبسایت هستند، توصیه میشود.
گوگل لایت هاوس
گوگل لایت هاوس یک ابزار متنباز و خودکار برای بهبود کیفیت صفحات وب است. برخلاف PageSpeed Insights که بیشتر به سرعت میپردازد، لایت هاوس علاوه بر عملکرد و سرعت، بر سایر جنبههای وبسایت مانند سئو، دسترسیپذیری، و بهترین تمرینها نیز تمرکز دارد. گوگل لایت هاوس میتواند به صورت مستقل یا به عنوان افزونهای در مرورگر کروم استفاده شود. این ابزار گزارشهای جامعتری ارائه میدهد و گزینههای بیشتری برای تحلیل عمقی و اصلاح مشکلات وبسایت دارد.
تفاوتها و انتخاب
در حالی که PageSpeed Insights دادههای سریع و سادهتری برای بهبود عملکرد وبسایت فراهم میکند، گوگل لایت هاوس با ارائه جزئیات بیشتر و پوشش جنبههای متنوعتر، ابزار جامعتری برای توسعهدهندگان وب به شمار میرود. انتخاب بین این دو ابزار بستگی به نیاز و اهداف شما دارد: اگر به دنبال تحلیل سریع و محوری برای بهبود سرعت سایت هستید، PageSpeed Insights گزینه بهتری است، اما اگر به تحلیل عمقیتر و بهبود کلی کیفیت وبسایت نیاز دارید، گوگل لایت هاوس را توصیه میکنیم.
سؤالات متداول
گوگل لایتهاوس (Google Lighthouse) ابزاری منبعباز (Open Source) و قدرتمند از گوگل است که به توسعهدهندگان، تیمهای سئو و مدیران وبسایتها کمک میکند تا عملکرد و کیفیت وبسایتهای خود را بهبود ببخشند. در ادامه به برخی از سؤالات رایج درباره گوگل لایتهاوس و کاربردهای آن پاسخ میدهیم.
گوگل لایتهاوس چیست و چه کاربردی دارد؟
گوگل لایتهاوس یک ابزار خودکار است که برای تحلیل و ارزیابی عملکرد وبسایتها ارائه شده است. این ابزار میتواند جنبههای مختلفی از سایت شما را آزمایش کرده و گزارشی جامع در خصوص کیفیت، سرعت، سئو و دسترسیپذیری (Accessibility) ارائه دهد. استفاده از این ابزار کمک میکند تا وبسایت شما مطابق با استانداردهای روز عمل کرده و تجربه کاربری بهتری ارائه کند.
چگونه میتوان از گوگل لایتهاوس استفاده کرد؟
برای استفاده از گوگل لایتهاوس راههای مختلفی وجود دارد: 1. افزونه مرورگر گوگل کروم: با نصب افزونه Google Lighthouse در کروم میتوانید بهراحتی گزارش تهیه کنید. 2. Google Chrome DevTools: این ابزار بهصورت پیشفرض در مرورگر گوگل کروم قرار دارد. کافی است وارد بخش “DevTools” شوید و از بخش Audit گزارش مطلوب خود را دریافت کنید. 3. خط فرمان (Command Line): برای کاربران حرفهایتر، امکان اجرای گوگل لایتهاوس از طریق خطفرمان نیز فراهم شده است. 4. API: گوگل لایتهاوس API امکان تلفیق گزارشها با ابزارهای دیگر را فراهم میکند.
گزارشهای گوگل لایتهاوس شامل چه بخشهایی است؟
گزارشهای تولید شده توسط گوگل لایتهاوس معمولاً به پنج دسته اصلی تقسیم میشوند: 1. عملکرد (Performance): بررسی سرعت بارگذاری و کارایی سایت. 2. دسترسپذیری (Accessibility): ارزیابی اینکه سایت تا چه میزان برای افراد با نیازهای خاص قابل استفاده است. 3. SEO: تحلیل فاکتورهای موثر بر بهینهسازی موتورهای جستجو. 4. Progressive Web App (PWA): بررسی اینکه آیا سایت به عنوان یک وب اپلیکیشن پیشرفته استانداردها را رعایت میکند یا خیر. 5. Best Practices: ارائه نکات و پیشنهادهای فنی برای بهبود وبسایت.
مزایای استفاده از گوگل لایتهاوس چیست؟
استفاده از گوگل لایتهاوس میتواند مزایای متعددی به همراه داشته باشد: – بهبود عملکرد وبسایت و کاهش زمان بارگذاری صفحات. – افزایش رتبه در نتایج جستجوی گوگل با رعایت اصول سئو. – ارتقای تجربه کاربری و تطابق با استانداردهای طراحی دسترسپذیری. – شناسایی نقاط ضعف کدنویسی یا پیکربندی سایت برای بهبود ساختار. – ارائه راهکارهای عملی و قابل اجرا برای بهینهسازی هر بخش.
آیا استفاده از گوگل لایتهاوس رایگان است؟
بله، ابزار گوگل لایتهاوس کاملاً رایگان است و برای همه کاربران وب دسترسی به آن فراهم شده است. این ویژگی گوگل سبب میشود که این ابزار محبوبیت زیادی در میان توسعهدهندگان پیدا کند.
گوگل لایتهاوس چقدر دقیق است؟
گوگل لایتهاوس بهعنوان یک ابزار استاندارد و مورد تأیید گوگل برای ارزیابی وبسایتها دقیق و معتبر است. با این حال، امتیازها و توصیههای این ابزار تنها معیاری برای شناسایی مشکلات و فرصتهای بهبود هستند و بهتر است همراه با ابزارها و استراتژیهای دیگر مورد استفاده قرار گیرد.
چه تفاوتی میان گوگل لایتهاوس و Core Web Vitals وجود دارد؟
Core Web Vitals یک زیرمجموعه از معیارهای عملکرد گوگل است که بیشتر روی سرعت بارگذاری و تجربه کاربری تمرکز دارد. در حالی که گوگل لایتهاوس مجموعهای از تحلیلهای گستردهتر را ارائه میدهد و شامل دسترسپذیری، سئو و پیشنهادهای کلی بهینهسازی نیز میشود.
چطور میتوان امتیاز گوگل لایتهاوس را بهبود داد؟
برای بهبود امتیاز لایتهاوس، توصیه میشود: – کدهای CSS و JavaScript اضافی را حذف کنید. – تصاویر را برای وب بهینه کنید. – از بارگذاری تنبل (Lazy Loading) استفاده کنید. – بهینهسازی سمت سرور (Server-side) را انجام دهید. – از استانداردهای بهینهسازی سئو پیروی کنید.
آیا گوگل لایتهاوس بر رتبهبندی سایت در گوگل تأثیر دارد؟
گوگل لایتهاوس بهطور مستقیم بر رتبه سایت شما تأثیری ندارد، اما رعایت توصیههای این ابزار میتواند منجر به بهبود معیارهای کلیدی مانند سرعت بارگذاری و دسترسپذیری شود. این فاکتورها توسط الگوریتمهای گوگل مورد ارزیابی قرار گرفته و میتوانند بر سئو و رتبه سایت شما تأثیرگذار باشند.